This tutorial is a step-by-step guide to building a Flutter app that integrates login and registration features.
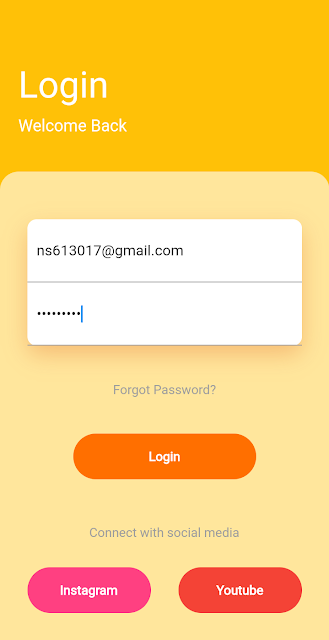
Flutter Login Design
In this tutorial, you will learn how to create a login and a register ui for a flutter project.
Complete Source Code
A main.dart file is a file in the Flutter framework that contains the logic for your app. It is the entry point for the application and is where you can define any variables you need to use in your code.
Step 1: Add the Dependency to pubspec.yaml file as shown below:
dependencies:
sweetalert: ^0.0.1Step 2: Import the library
Now in your Dart code, you can use:
import 'package:sweetalert/sweetalert.dart';
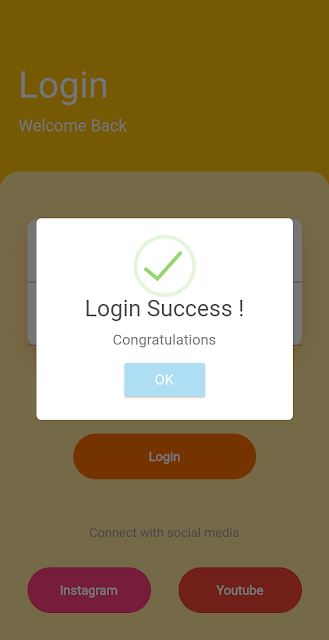
Sweet Alert Function
SweetAlert.show(context,
title: "Login Success !",
subtitle: "Congratulations",
style: SweetAlertStyle.success);
Full Source Code
main.dart
import 'package:flutter/material.dart';
import 'package:login_reg_1/animation.dart';
import 'package:sweetalert/sweetalert.dart';
void main() => runApp(MaterialApp(
debugShowCheckedModeBanner: false,
home: HomePage(),
));
class HomePage extends StatefulWidget {
@override
State createState() => _HomePageState();
}
class _HomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
width: double.infinity,
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topCenter,
colors: [Colors.amber, Colors.amber, Colors.amber])),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(
height: 80,
),
Padding(
padding: EdgeInsets.all(20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"Login",
style: TextStyle(color: Colors.white, fontSize: 40),
),
SizedBox(
height: 10,
),
Text(
"Welcome Back",
style: TextStyle(color: Colors.white, fontSize: 18),
),
],
),
),
SizedBox(height: 20),
Expanded(
child: Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(20),
topRight: Radius.circular(20))),
child: SingleChildScrollView(
child: Padding(
padding: EdgeInsets.all(30),
child: Column(
children: [
SizedBox(
height: 60,
),
Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(10),
boxShadow: [
BoxShadow(
color: Color.fromRGBO(225, 95, 27, .3),
blurRadius: 20,
offset: Offset(0, 10))
]),
child: Column(
children: [
Container(
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
border: Border(
bottom:
BorderSide(color: Colors.grey))),
child: TextField(
decoration: InputDecoration(
hintText: "Email or Phone number",
hintStyle: TextStyle(color: Colors.grey),
border: InputBorder.none),
),
),
Container(
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
border: Border(
bottom:
BorderSide(color: Colors.grey))),
child: TextField(
obscureText: true,
decoration: InputDecoration(
hintText: "Password",
hintStyle: TextStyle(color: Colors.grey),
border: InputBorder.none),
),
),
],
),
),
SizedBox(
height: 40,
),
Text(
"Forgot Password?",
style: TextStyle(color: Colors.grey,fontSize: 20),
),
SizedBox(
height: 40,
),
InkWell(
onTap: (){
SweetAlert.show(context,
title: "Login Success !",
subtitle: "Congratulations",
style: SweetAlertStyle.success);
},
child: Container(
height: 50,
margin: EdgeInsets.symmetric(horizontal: 50),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(50),
color: Colors.amber[900]),
child: Center(
child: Text(
"Login",
style: TextStyle(
color: Colors.white,
fontSize: 20,
fontWeight: FontWeight.bold),
),
),
),
),
SizedBox(
height: 50,
),
Text(
"Connect with social media",
style: TextStyle(color: Colors.grey,fontSize: 18),
),
SizedBox(
height: 30,
),
Row(
children: [
Expanded(
child: Container(
height: 50,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(50),
color: Colors.pinkAccent),
child: Center(
child: Text(
"Instagram",
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold),
),
),
)),
SizedBox(
width: 30,
),
Expanded(
child: Container(
height: 50,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(50),
color: Colors.red),
child: Center(
child: Text(
"Youtube",
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold),
),
),
)),
],
)
],
),
),
),
),
)
],
),
),
);
}
}
OUTPUT

.png)









.png)

.png)
0 Comments
Please Do Not Comments Any Span Or Span link..